Olen tehnyt pitkän uran ohjelmoijana media- ja pelialalla. Ohjelmistotestaus on minulle uusi aluevaltaus ja olen siinä vielä alkutaipaleella. Tähän mennessä olen tehnyt enimmäkseen testiautomaatiota. Tässä tekstissä tekemäni vertailun näkökulma on siis tehty melko “tuorein” silmin, koska minulle ei ole vielä ehtinyt muodostua suosikkityökaluja eikä vakiintuneita mielipiteitä testauksesta tai siinä käytettävistä metodeista.
Vertailen tässä artikkelissa kahta erilaista testausautomaatio-työkalua. Ensimmäinen niistä on jo pitkään alalla käytetty ja rakastettu Robot Framework. Toinen uudempi mutta jo paljon mainetta niittänyt tulokas nimeltään Cypress.
Testauskohteena oli tunnettu suomalainen verkkokauppa, jota testattiin usein eri tavoin. Pääpaino testeissä oli sillä että kuinka hyvin sieltä voi asioida. Esim. kuinka haut ja valikkorakenteet toimivat, päivittyykö ostoskori oikein, löytyykö luottokortilla ostamiseen tarvittavat kentät jne. Perusjuttuja selaimessa tapahtuvassa testauksessa siis.
Yleistä
Robot Framework on geneerinen testialusta, joka soveltuu hyvin monenlaiseen testaamiseen. Cypress toisaalta on erikoistunut ja soveltuu ainoastaan selaimessa tapahtuvien asioiden testaamiseen.
Käytin RF:in kanssa sille luotua Selenium- kirjastoa. Selenium – kirjasto sisältää selaimessa tapahtuvaan testaamiseen tarvittavia avainsanoja.
Syntaksi
Testien luomiseen RF käyttää avainsanoja taulukkomuodossa. Varsinkin alussa minulla oli vaikeuksia muistaa että avainsanojen välissä tulee olla kaksi tyhjää lyöntiä (eli TAB). Tämä syntaksin ominaisuus aiheutti myös satunnaisia ongelmia jos esim. parametrin keskellä sattui olemaan 2 välilyöntiä. Suurelta osin RF:n avainsana-pohjainen syntaksi toimii hyvin ja suoraviivaisesti mutta välillä dokumentaatiota sai kaivella pitkään ja hartaasti. Myös monimutkaisempien algoritmien tuottaminen sillä oli kömpelöä. Paljon helpompi tie olisi ollut kirjoittaa omia avainsanoja. Monesti halutun algoritmin tuottavia avainsanoja olisi ollut valmiinakin mutta en vain tiennyt sitä. Joissakin tapauksissa en vain osannut käyttää avainsanoja oikein. Hyvin usein samaan tarkoitukseen oli myös useita eri avainsanoja. Itse avainsanojen/kirjastojen kirjoittamiseen RF:ssä voikin sitten käyttää useita kieliä kuten Python, Java tai .Net ja Remote Library Interfacen tuella vielä Perl, JavaScript tai PHP. Alla pieni näyte RF:n komentokielestä.

Cypress taas luottaa vain ja ainoastaan JavaScipt:iin. Tämä toki on loogista, koska myös selaimessa oleva koodi on JavaScript:iä. Cypress hyödyntää monia js-testikehyksiä kuten Mocha ja Chai. Myös omien komentojen ja kirjastojen luomiseen käytetään Cypress:issa ainoastaan JavaScript:iä. Cypress:issä käytetään paljon komentojen ketjuttamista, joka saattaa aluksi näyttää hieman kryptiseltä. Vaikka perusidean hahmotinkin todella nopeasti, niin konseptin todellinen sisäistäminen vei kuitenkin jonkin verran pidempään. Esimerkiksi tapa jossa funktion palautusarvo tallennetaan muuttujaan, jota käytetään seuraavassa funktiossa ei toimi Cypress-kehityksessä. Mutta kun ketjuttamisen lopulta saa haltuunsa, niin se on varsin toimiva tyyli koodata. Alla pieni näyte Cypress:in komentokielestä.

Käytin testien kirjoittamiseen molemmissa alustoissa Visual Studio:ta. Intellisense:ä onnistuin hyödyntämään molemmissa tapauksissa. Cypress:issa “ennustava kirjoitus” toimi ilman mitään toimenpiteitä mutta RF:än kanssa joutui näkemään hieman vaivaa. Sopiva plugin löytyi kyllä helposti mutta se vaati toimiakseen asetusten muuttamista.
Selaintuki
Selaintuen suhteen RF ja Cypress eroavat suuresti. RF tukee käytännössä kaikkia selaimia kun taas Cypress (tätä blogia kirjoittaessa) noin kymmentä. Myös sellainen seikka tuli esille tehdessäni testejä, että Cypress ei salli toiselle domainIlle siirtymistä kesken testin (esim. luottokorttimaksua tehdessä). Ominaisuuden saa pois päältä asetuksista mutta tämä toimii ainoastaan Chrome-pohjaisilla selaimilla.
Testien ajaminen
RF:issä testit ajetaan aina komentokonsolista käsin. Unix-komenolla avataan kok testi tai halutut testitapaukset. Komentorivin ajamisen jälkeen testi aukeaa selainikkunaan. Myös Cypress avataan komentokonsolista, jonka jälkeen Cypress:in kojelauta avautuu. Kojelaudasta saa käyttäjä valitsee haluamansa testin haluamaansa selaimeen. Tämän jälkeen Test Runner avautuu selainikkunaan. Jos käyttäjä haluaa että jotain testitapausta ei suoriteta tai että vain jokin tietty testitapaus suoritetaan, niin tähän löytyy omat komentonsa cypressin koodikirjastosta (skip, only). Aina kun selainikkunaan palataan ja testin koodia on muutettu, niin testi alkaa automaattisesti alusta.
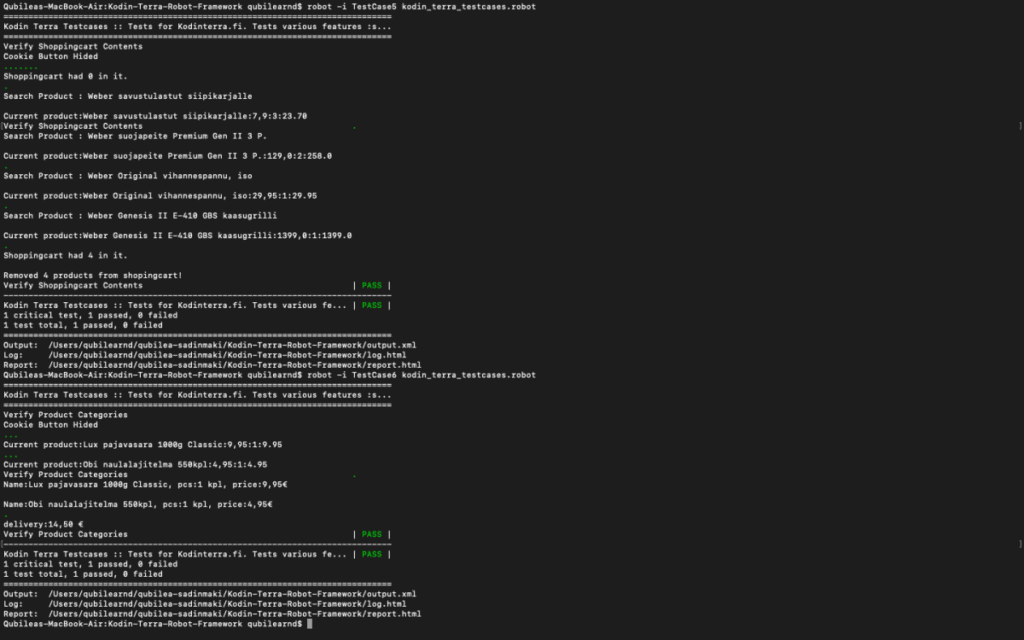
Kuva komentorivistä josta RF käynnistetään ja testien kulkua voi seurata.

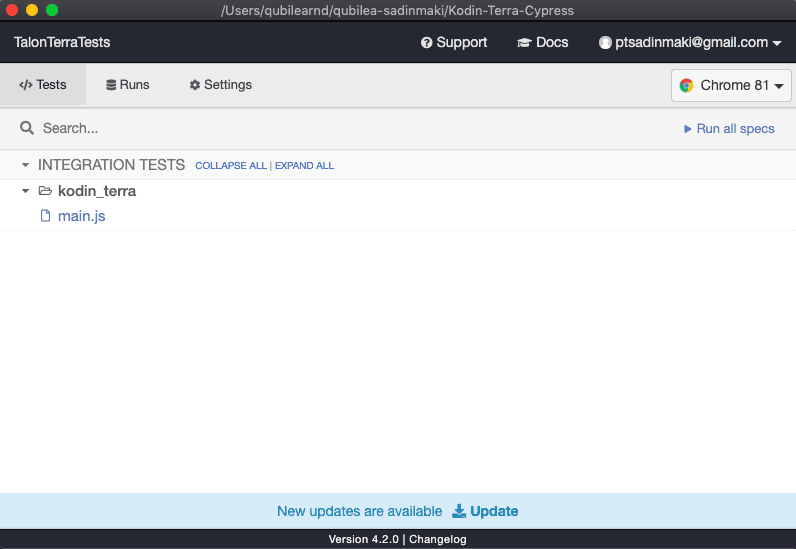
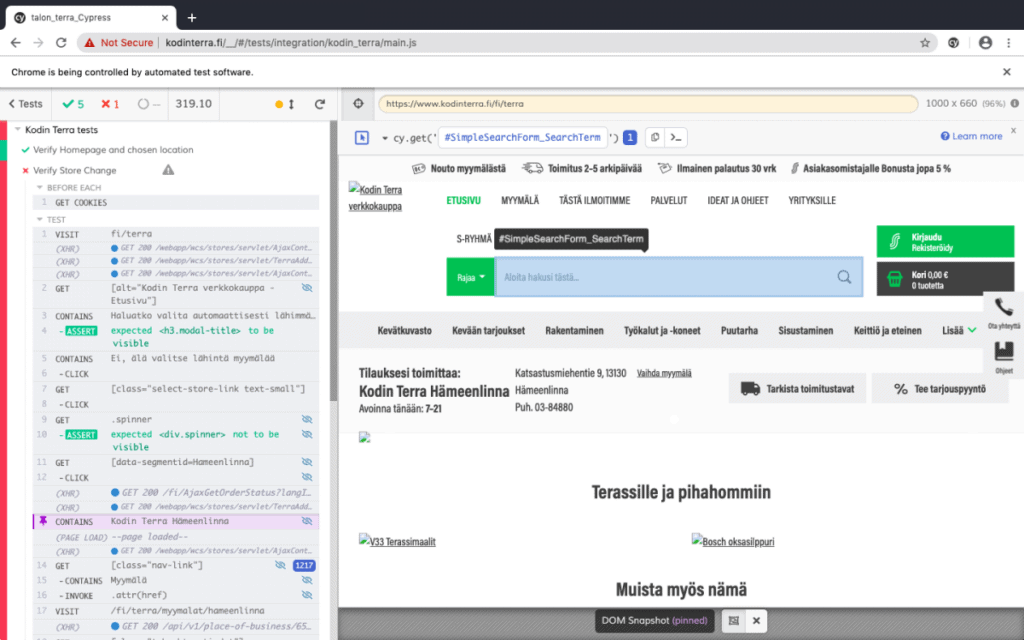
Kuva Cypress:in kojelaudasta

Testien seuraaminen
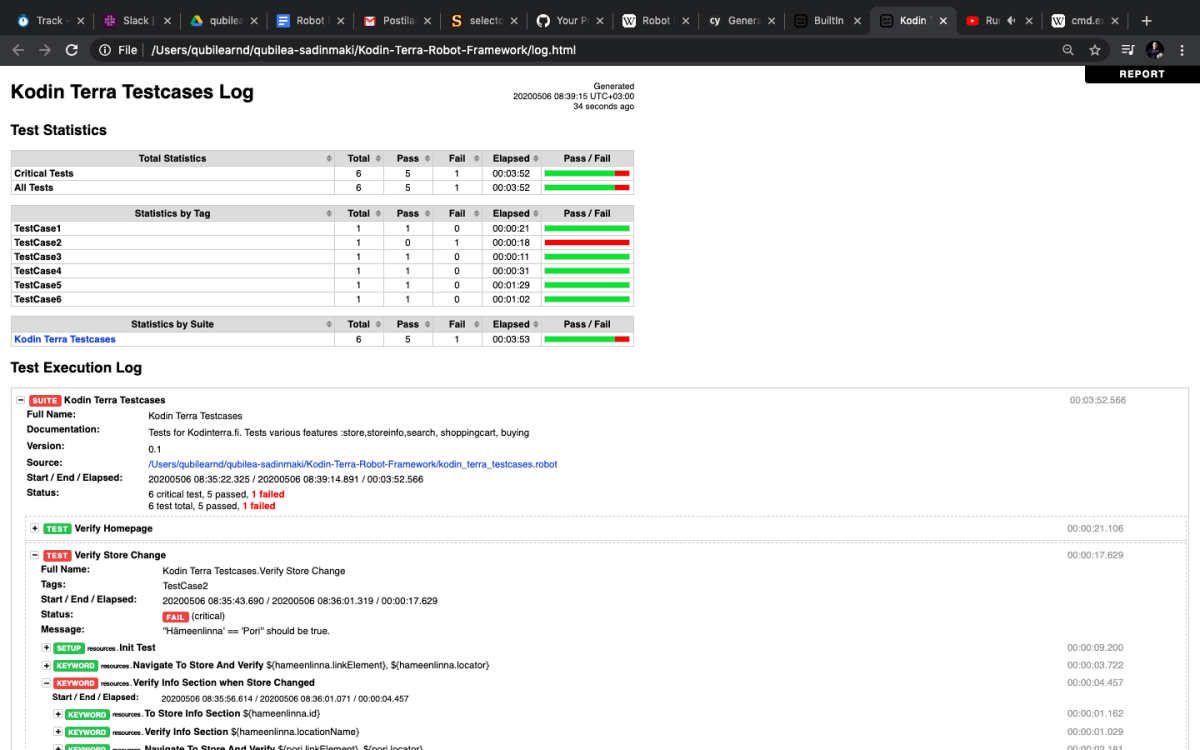
RF:ssä testin kulkua voi seurata sekä selaimesta että komentoriviltä. Selaimesta näkee testin kulun mutta muuta viitettä testiin ei ole. Komentoriviltä taas näkee testin kulun pääpiirteittäin. Selaimen ja konsolin voi asetella ruudulle samanaikaista tarkastelua varten, jos ruututila riittää. Testin kulun näkee myös log-html-sivulta, joka tallentuu aina työkansioon mutta tätä en käyttänyt koskaan itse testin aikana vaan yleensä vasta testin jälkeen jos jotain meni pieleen.
RF/Seleniumlibrary log.html. Tästä lokista näkee yksityiskohtaisesti testien kulun ja virheen sattuessa myös ruutukaappauksen virhetilanteesta.

Test Runner:issa on oikealla testattava kohdesivusto ja vasemmalla komentolistaus, josta näkee yksityiskohtaisesti testin etenemisen. Kun testi(t) on suoritettu, niin käyttäjä voi katsoa ruutukaappauksia testin etenemisestä viemällä hiiren listalla näkyvien komentojen päälle. Halutessaan käyttäjä saa lisätietoa klikkaamalla haluttua komentoa. Lisätieto kuten haetun html-elementin yksityiskohtaiset tiedot ilmestyvät selaimen konsoliin. Cypress myös tallentaa jokaisen tapahtuman hetkisen tilanteen, joten html-sivua pääsee tutkimaan ikäänkuin aikajanalla. Test Runner:ista löytyy myös mukava työkalu nimeltään Selector Playground. Sillä saa yhdellä klikkauksella näkyviin halutun elementin selektorin, jonka voi sitten halutessaan copypasteta koodiin. Samalla työkalulla voi myös etsiä mitkä elementit sisältävät tiettyä tekstiä. Alla näkymä Test Runner:ista Selector Playground aktiivisena.

Itse arvostin Cypress:issa sitä että se tekee paljon ns. konenpellin alla. Esim. kokeilee klikatessa erilaisia vaihtoehtoja. RF:llä tehdessä monesti homman joutui lopulta tekemään Javascript – komennolla koska kirjaston oma komento ei vain suostunut toimimaan.
Yhteenveto
Robot Framework on monipuolinen työkalu, joka taipuu monenlaiseen testaamiseen mutta se on ehkä joissakin kohdin hieman kömpelö käyttää. Cypress puolestaan on tarkoitettu yhteen asiaan, mutta se tekee sen nätisti ja vaivattomasti. Puutteena Cypress:illa on tällä hetkellä sen rajattu testattavien selaimien määrä ja se että määrätyt ominaisuudet toimivat vain yhdellä selaimella.
Robot Framework
- Monipuolinen
- Muokattava
- Lähes rajaton selaintuki
- Crossbrowser-tuki
- Tukee useita ohjelmointikieliä
- Kömpelö, kaikkea ei näe yhdestä paikasta
- Seleniumlibrary:n komennot eivät joissain kohdissa toimineet (sivuston elementit eivät löytyneet)
- Asentaminen ja ylläpito voivat tuottaa ongelmia vähemmän teknisille testaajille
Cypress
- Helppo asentaa ja ylläpitää
- Käyttää samaa kieltä kuin testattava kohde eli JavaScript:iä
- Vaivaton käyttää
- Tyylikkään näköinen
- Rajallinen selaintuki
- Crossbrowser-tuki on rajallinen
- Ainoastaan selainpohjaiseen testaamiseen
- Tukee vain yhtä ohjelmointikieltä
Kirjoittaja on Petri Sadinmäki
Qubilean koodaava testiautomaatioasiantuntjia.

